
Selamat Datang
Tugas DSK membuat blog pribadi

Tugas DSK membuat blog pribadi
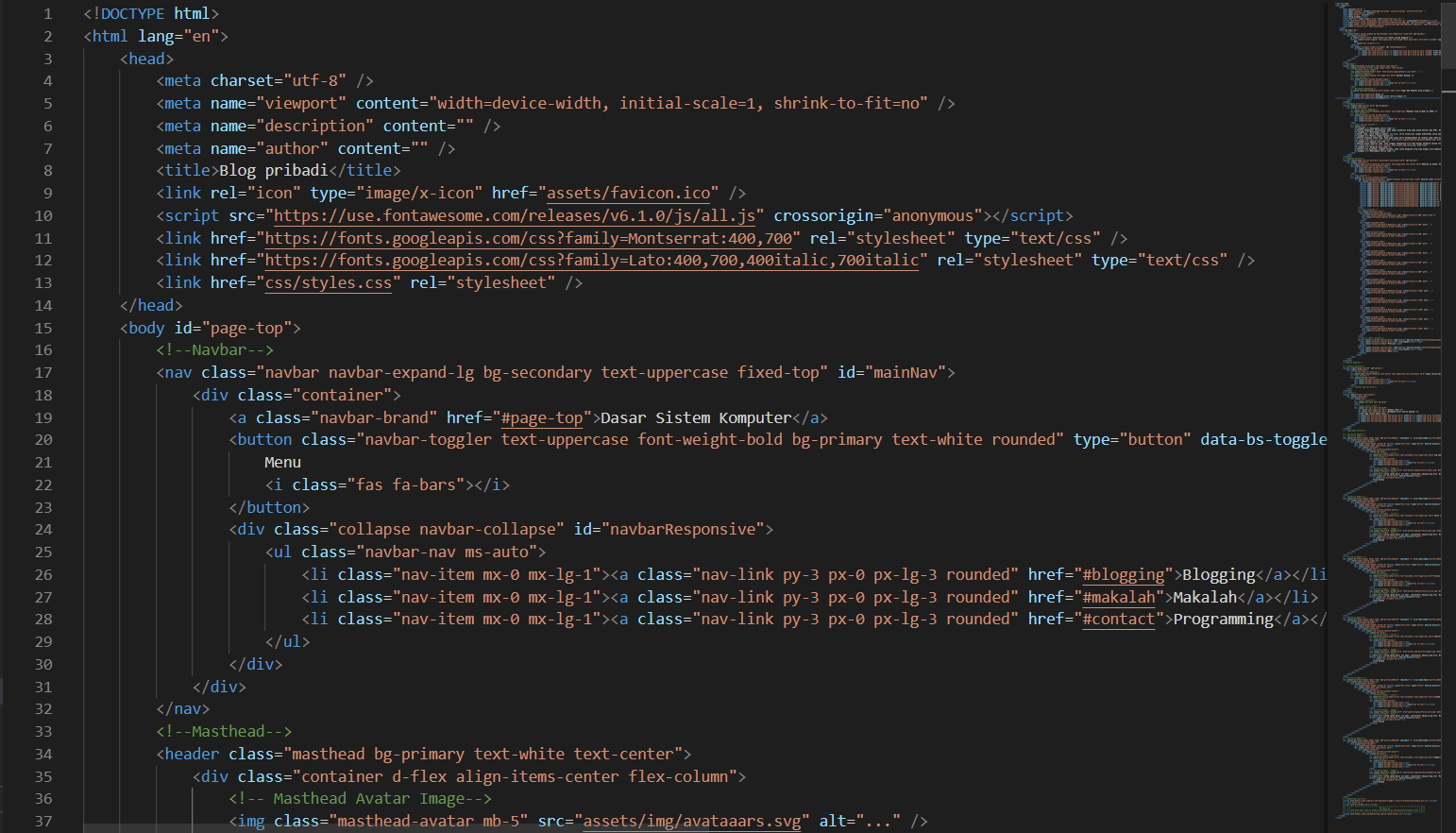
Setelah mengetahui ketentuanya, anda dapat mendesain blog anda dalam bentuk code HTML. Buat semenarik mungkin sehingga bisa enak dilihat

Selain code, asset seperti gambar, css file, serta javascript sangat dibutuhkan untuk mempercantik dan membuat blog yang anda buat semakin reaktif dan menarik

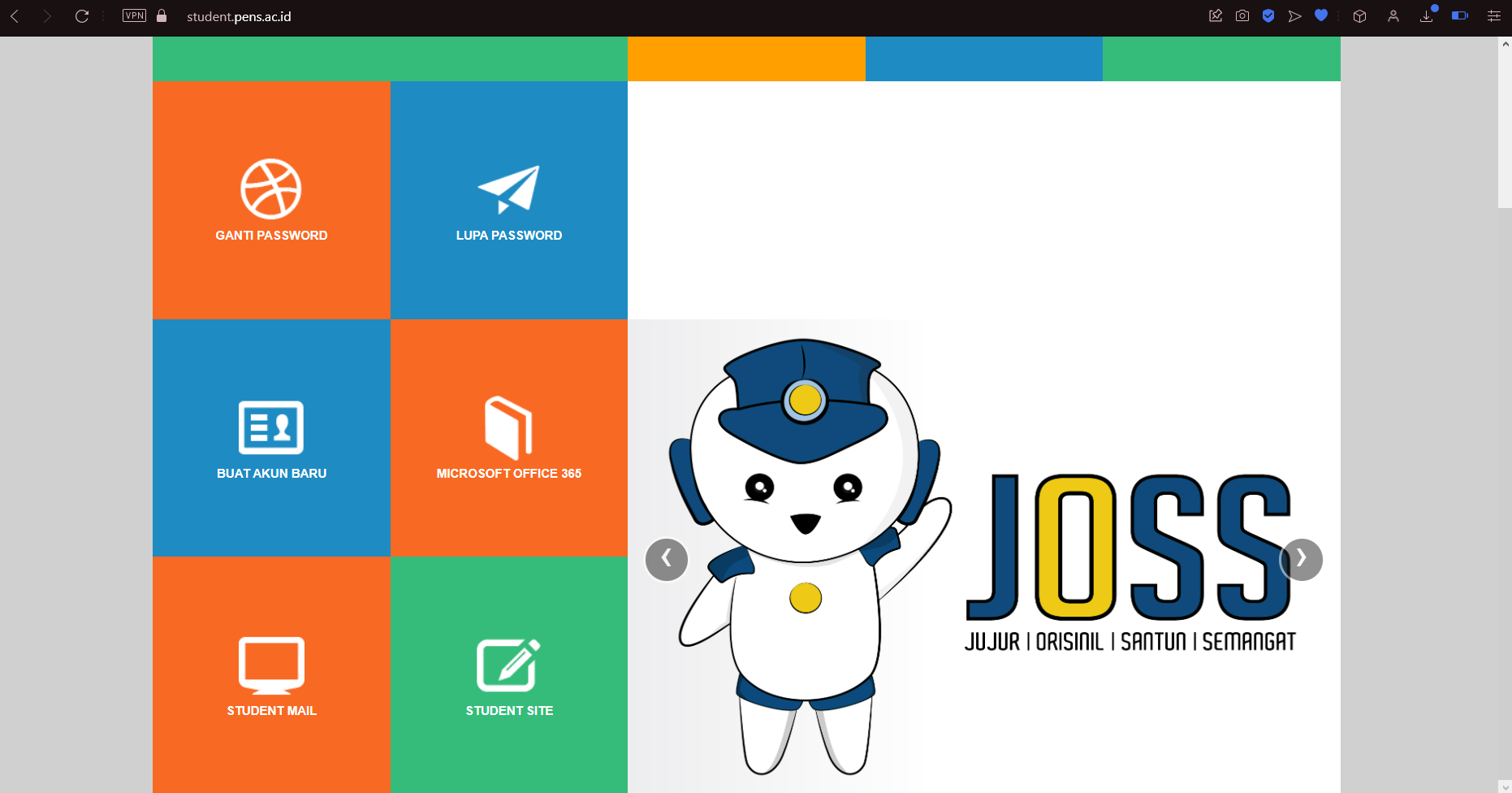
Setelah semuanya sudah siap,anda perlu masuk ke student site yang ada di Student Portal PENS, dengan link sebagai berikut

Setelah masuk ke Student portal, klik student site, kemudial klik harus daftar/login untuk mengakses domain anda

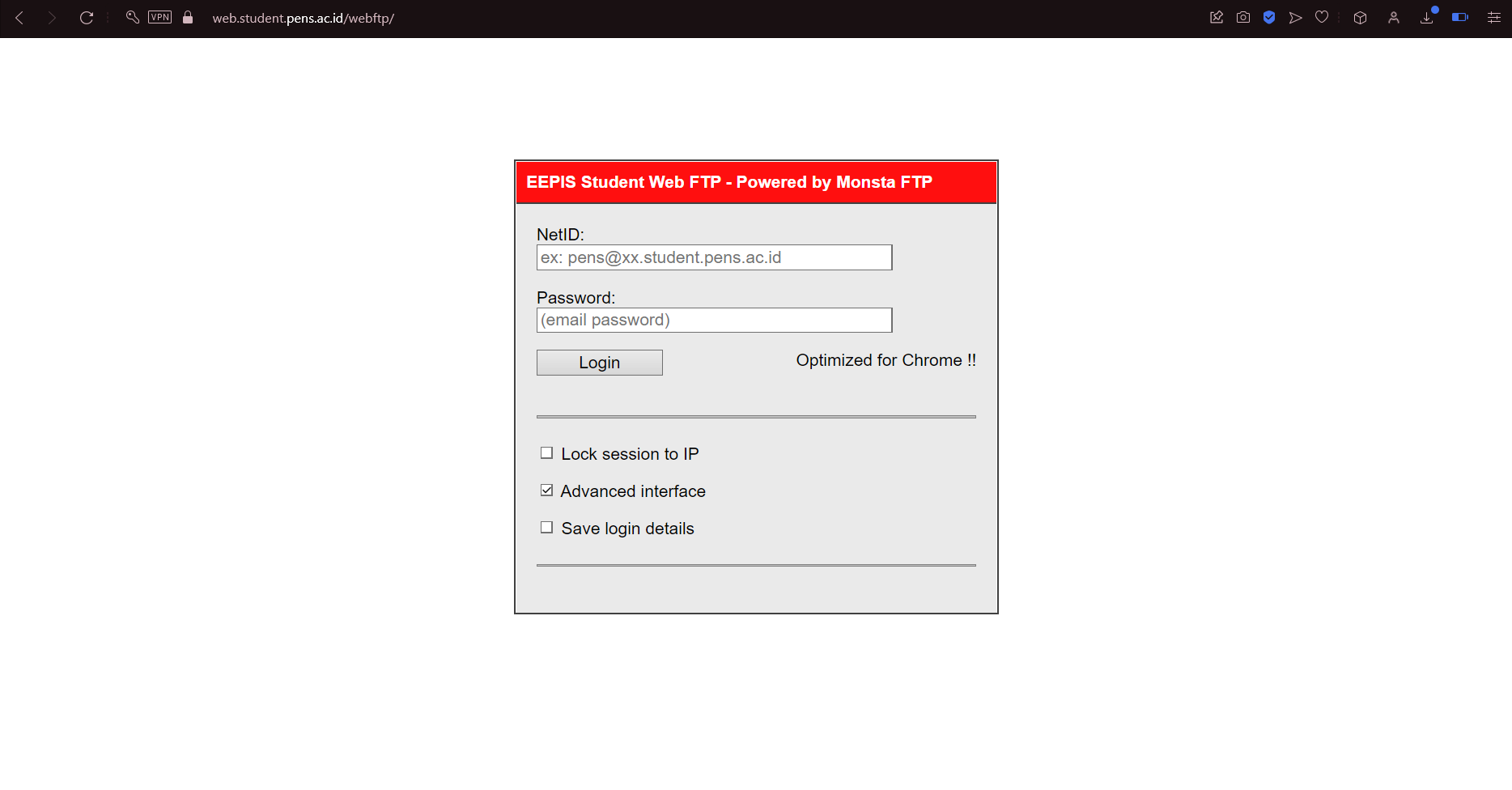
Setelah mengklik daftar/login dari Student Portal, masukkan username dan passowrd anda untuk mengakses domain milik anda

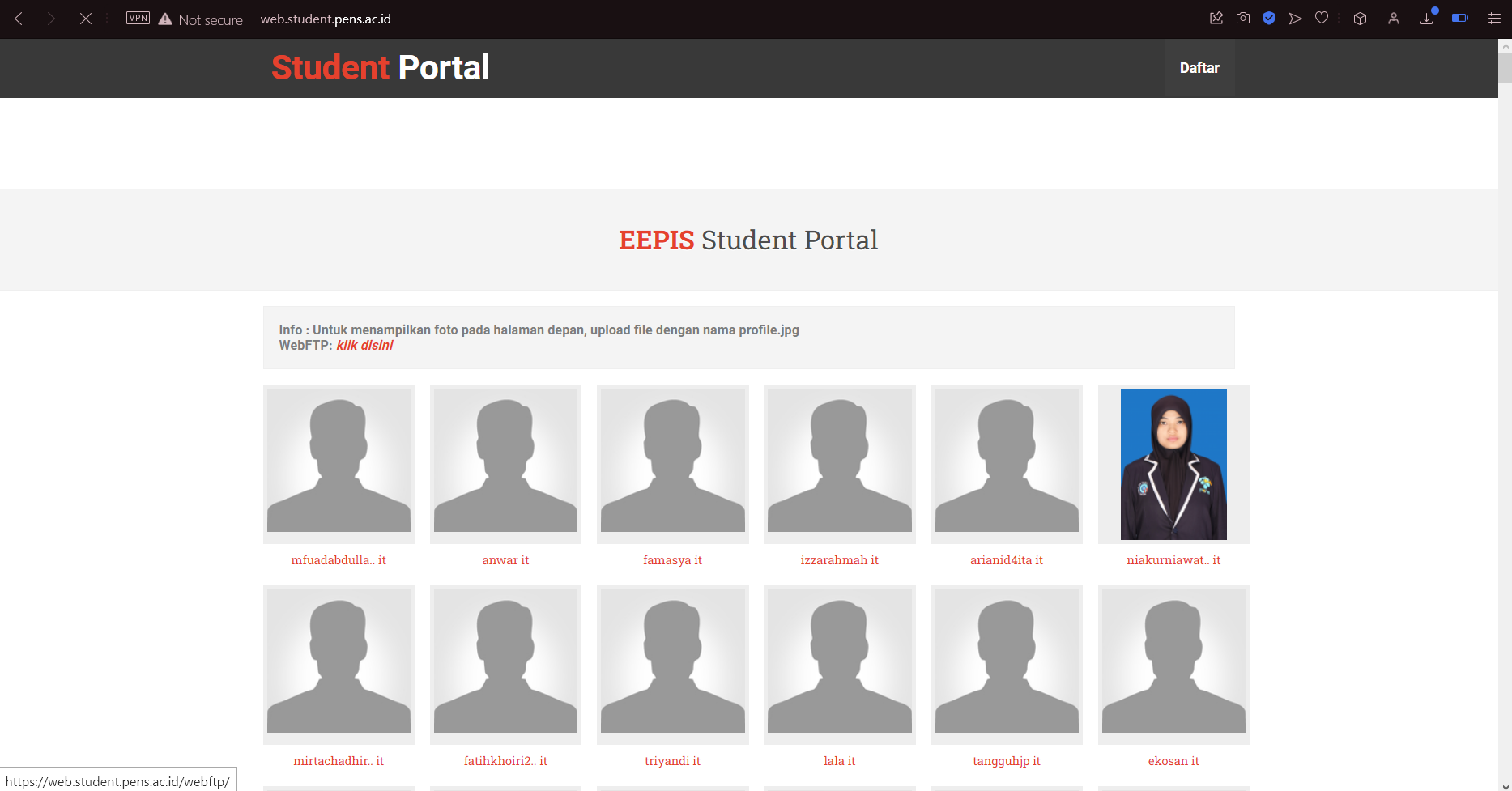
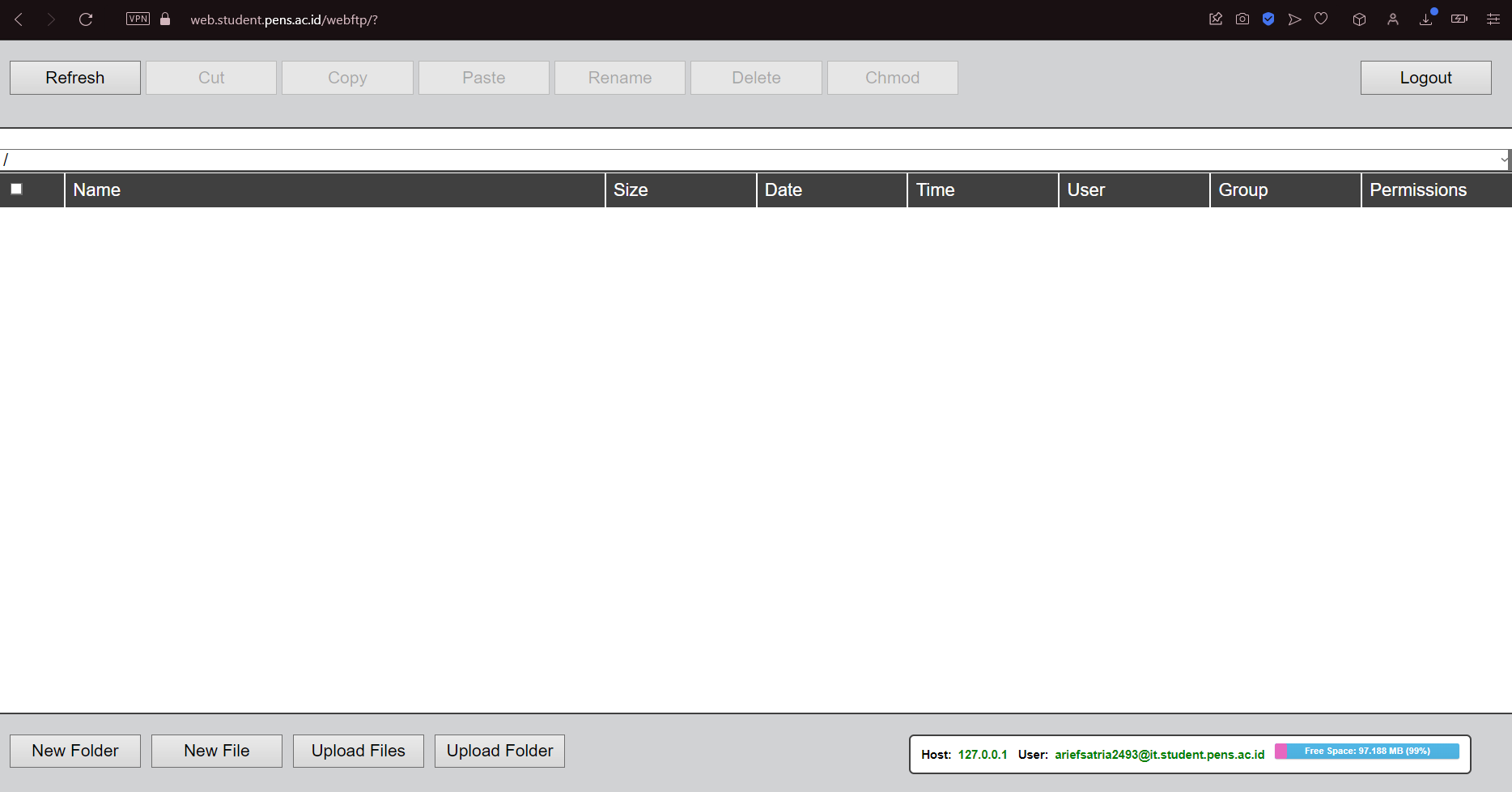
Setelah anda memasukkan NetID dan passowrd, anda akan dibawa masuk ke domain milik anda, anda akan masuk ke tampilan sebagai berikut

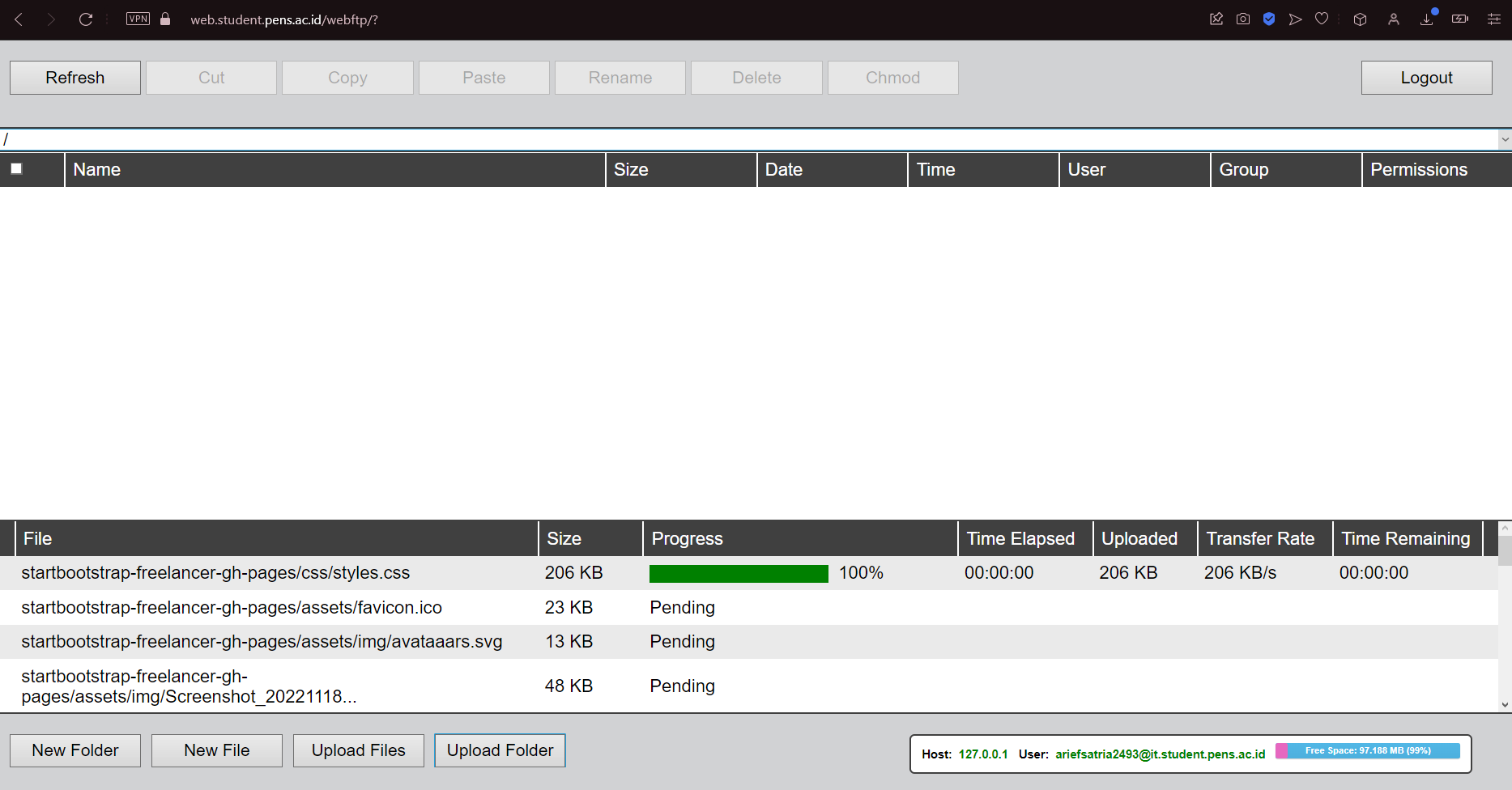
Setelah masuk tampilan tadi, anda tinggal mengupload file anda dengan mengklik upload folder kemudian tunggu uploadnya selesai

Setelah file diupload, langkah terakhir anda ialah mengecek blog anda dengan cara memasukkan link "nama anda".it.student.pens.ac.id


let n = 5;
let string1 = "";
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++) {
string1 += "*  ";
}
string1 += "<br>";
}
document.getElementById("gambar-1").innerHTML = string1;

let m = 5;
let string2 = "";
for (let i = 1; i <= m; i++) {
for (let j = 0; j < i; j++) {
string2 += "*";
}
string2 += "<br>";
}
document.getElementById("gambar-2").innerHTML = string2;

let o = 5;
let string3 = "";
for (let i = 1; i <= o; i++) {
for (let j = 0; j < i; j++) {
string3 += "*";
}
string3 += "<br>";
}
for (let i = 1; i <= o - 1; i++) {
for (let j = 0; j < o - i; j++) {
string3 += "*";
}
string3 += "
";
}
document.getElementById("gambar-3").innerHTML = string3;